Umbraco Website Case Study
Social Media
Umbraco
UK
ABOUT
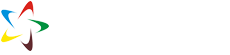
The client is a UK - based company providing consulting, software, and services. This project is mainly to build a corporate promotional and display website for its clients, including websites for three subsidiaries.
Considering the client's requirements and their initial design draft, after referring to different CMS systems such as Umbraco and DNN, and taking into account development speed, difficulty level, and flexibility of expansion, we decided to choose Umbraco for development.
Requirements
 Customer Requirements
Customer Requirements- Implementation based on Umbraco.
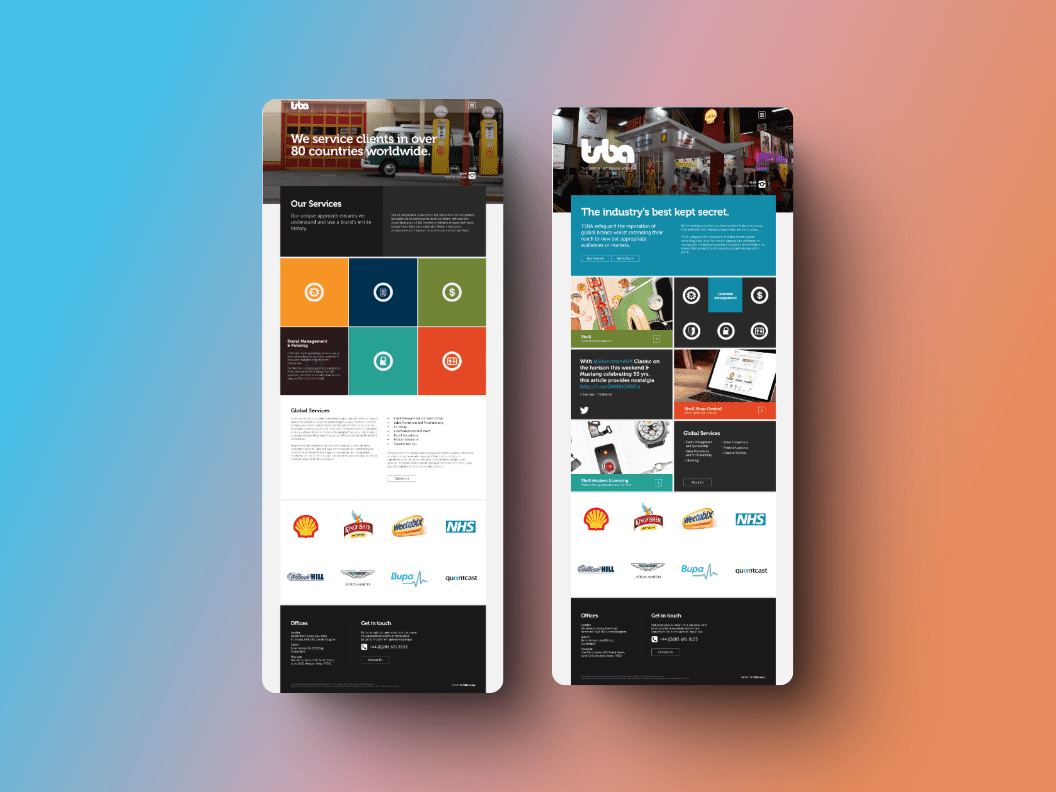
- Achieve page modularization, allowing flexible addition and reuse of modules.
- Realize dynamic deployment, addition, sorting, and editing of modules.
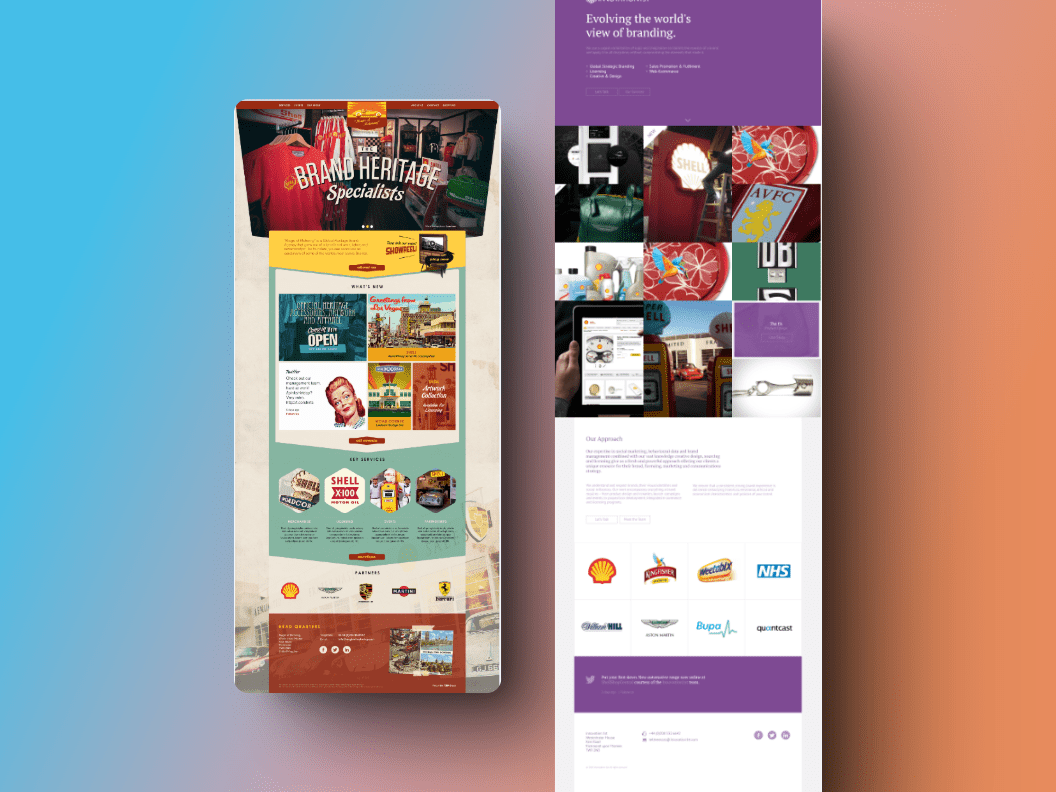
- Implement Responsive Design.
- Achieve multi - site management with a single back - end.
Solution
 Project Challenges
Project ChallengesAfter comprehensive consideration of development efficiency, difficulty level, and flexibility of expansion, we chose to develop this website based on Umbraco. In the client's initial design draft, there are more front - end page displays and relatively few and simple back - end logics. We can fully utilize the content management provided by Umbraco to achieve flexible content display and modification. By designing different Document Types, we can achieve logical combinations of various contents, which is easy to manage and expand.
The client requires that page modules be reusable and that they can be added dynamically. This means we cannot use the traditional Page Template form to fix the content area. Based on this, first, we virtualize the sub - nodes of the page into modules. At the same time, we use the Partial View provided by Umbraco 7 to dynamically load sub - nodes. In this way, the operational flexibility of content nodes is transferred to the modules, enabling the page to be dynamically edited and combined into different styles, while there is only one template.
 Tech design
Tech designBy virtualizing content nodes into modules, various operations on content nodes in Umbraco are virtually transformed into operations on modules. For example, adding nodes, copying nodes, moving nodes, node sorting, publishing / unpublishing nodes, etc., correspond to adding modules, copying modules, moving modules, module sorting, enabling / disabling modules, etc. respectively. This approach has high development efficiency, low cost, and achieves a good effect.
For Responsive Design, we chose to integrate Bootstrap for module layout.
Umbraco itself supports multi - site management. By designing a set of Document Types for each site, we can achieve content isolation between sites, and at the same time, achieve module reuse at the module level.
Difficulties and Challenges
 How to solve the layout of irregular - shaped modules on the page
How to solve the layout of irregular - shaped modules on the pageIn the client's design, not every design can be clearly divided into regular - shaped modules for easy layout. For example, the irregular - shaped frame in the figure brings great difficulties in both module division and responsive layout. To meet the client's content editing needs, we made the parts where modules connect into editable pictures for the client. In this way, when users create a new module, they can choose to use appropriate pictures.
 How to respond to changes in styles during the client's development process
How to respond to changes in styles during the client's development processWhen encountering this problem, we first consider whether the change in the module structure is significant. If it is, we will create a new module and keep the previous one at the same time to prevent the client from changing back and forth during the modification process. At the same time, modular development also ensures more flexibility.
Client Benefits
This website meets the client's requirements and expectations, and the client is satisfied.
Based on this website, all content can be edited and combined arbitrarily. For a company that already has Umbraco management experience, it is easier to get started, and it can adapt to some changes in the client's requirements, reducing the cost of repetition.
The client can expand through this framework to meet the different needs of its various clients. Based on this platform, the client has successfully expanded another website, which includes one company website and three game websites.