phonegap_attendance_system ClassRoll
Education
PhoneGap
USA
ABOUT
The client is a university professor in United States and owns a studio of his own. In usual, especially in vacations, he will hold some training for the interest and for the course enhancement, like what his colleagues and friends are doing.
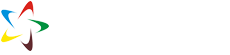
Before the class begins, it needs to record the attendance status. To do this, the majorities of the teachers use the paper attendance sheet, and then type-in the information into computer using Excel, to have the final statistics. Because it is not convenient and time-consuming and almost every teacher has iPhone and iPad, the client want to have an App that can record the attendance status, to save teacher’s time.
In this very beginning, the client did not consider the commercialization, but only for expanding the business sphere of his studio.
Requirement
 Customer information
Customer information- Mobile APP Implementation, based on PhoneGap 3.0
- Data Synchronization between Server and Client, by using Linux +NodeJS, RestAPI +MySQL at Server side.
- Implementing offline Data storage and automatically synchronizing the data when online
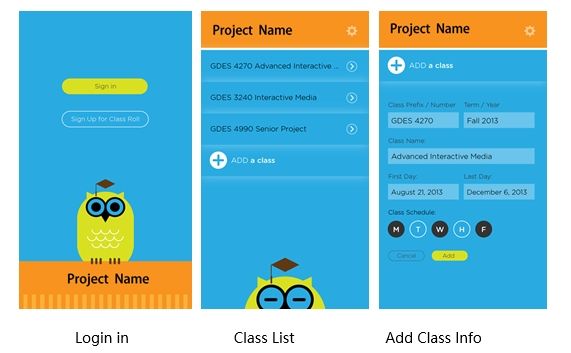
- Implementing the course management and daily schedule arrangement.
- Implementing the student’s information management and to import the student’s information from the contact list, including the picture.
- Implement the attendance status statistics.
Solution
 Project Solutions
Project SolutionsNowadays, the smart devices are our daily-using e-appliance and almost everyone has at least one mobile device. Thus, as the project grows, this system will be used for more and more teachers, and not limited to the iOS platform, not limited to US. Based on this, we develop this Mobile App by using PhoneGap, which will not be limited to iOS system and also compatible for Android, Windows Phone, BlackBerry and other main mobile OS. So we have created a nice foundation for the system extension for various platforms.
On server side, we chose NodeJS Express 3.0; while for database, we have the combination of MySQL and Cache. Thus, due to the clog-free and high-performance that NodeJS has, the system could quickly respond the request from client, while the server can be easily extended.
Technology Related
 Technology Related
Technology Related- NodeJS
- ExpressJS
- PhoneGap 3.0
- Handlebars
- Backbone
- jQuery
- RestAPI
- Cache
- MySQL
Client Benefit
The APP Implement the client’s requirement and realized client’s expectation. The client designed a page to demo the App and strongly recommended it to his friends as he is satisfied with it.
Client also added the Case Study for this app on his studio home page, to create new field for his studio business.
Client Saved money by outsourcing to Nova.